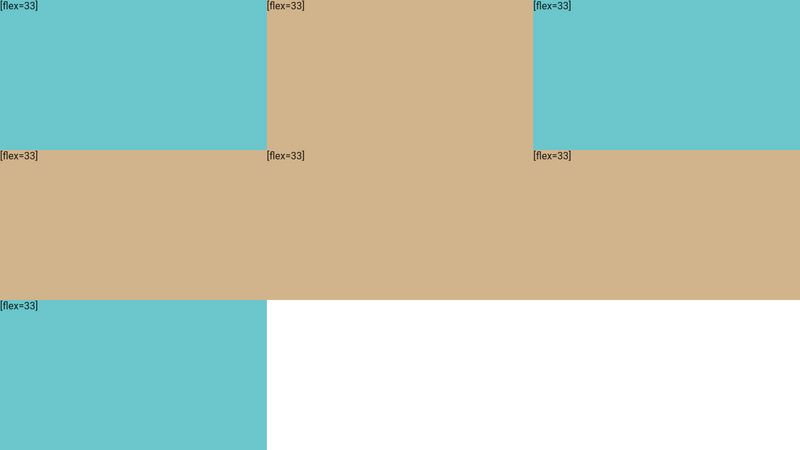
layout-row with layout-wrap and percent flex widths, in Safari · Issue #10516 · angular/material · GitHub

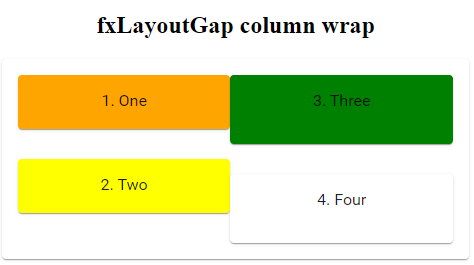
fxLayout="row wrap" fxLayoutAlign="center stretch" fxLayoutGap="10px" gives an offset at last line · Issue #688 · angular/flex-layout · GitHub

How to handle the last element of each row in angular flex layout when using 'row wrap' with 'gap' - Stack Overflow

fxLayout="row wrap" fxLayoutAlign="center stretch" fxLayoutGap="10px" gives an offset at last line · Issue #688 · angular/flex-layout · GitHub