
Ship legacy JavaScript and CSS files in a Webpack Project with webpack-merge-and-include-globally – Bram.us
GitHub - qnp/webpack-babel-pug-stylus: Webpack boilerplate to generate static pages with ES6+ (babel), pug and stylus

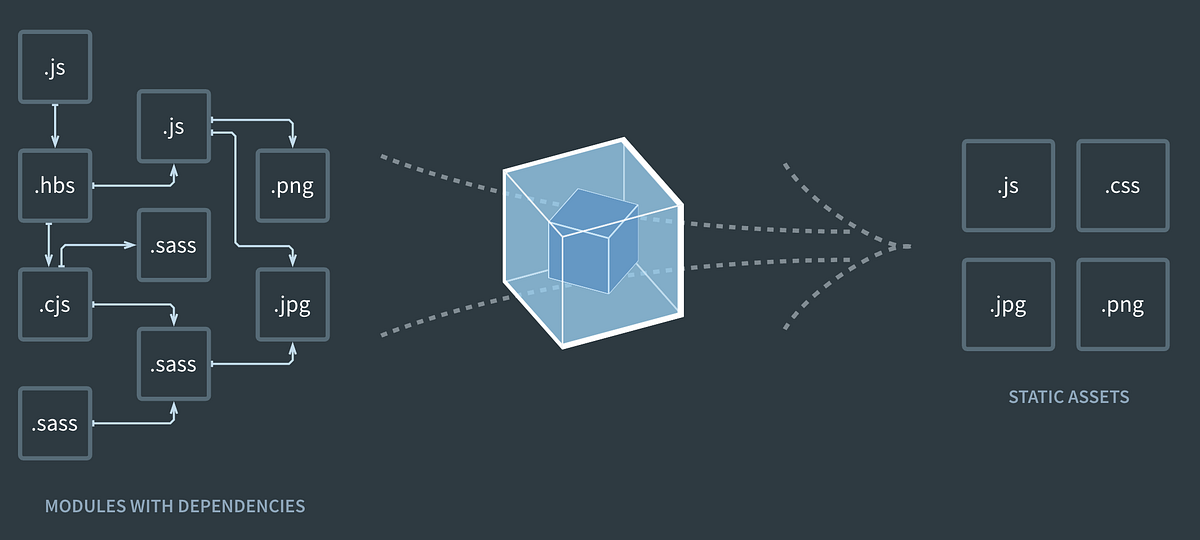
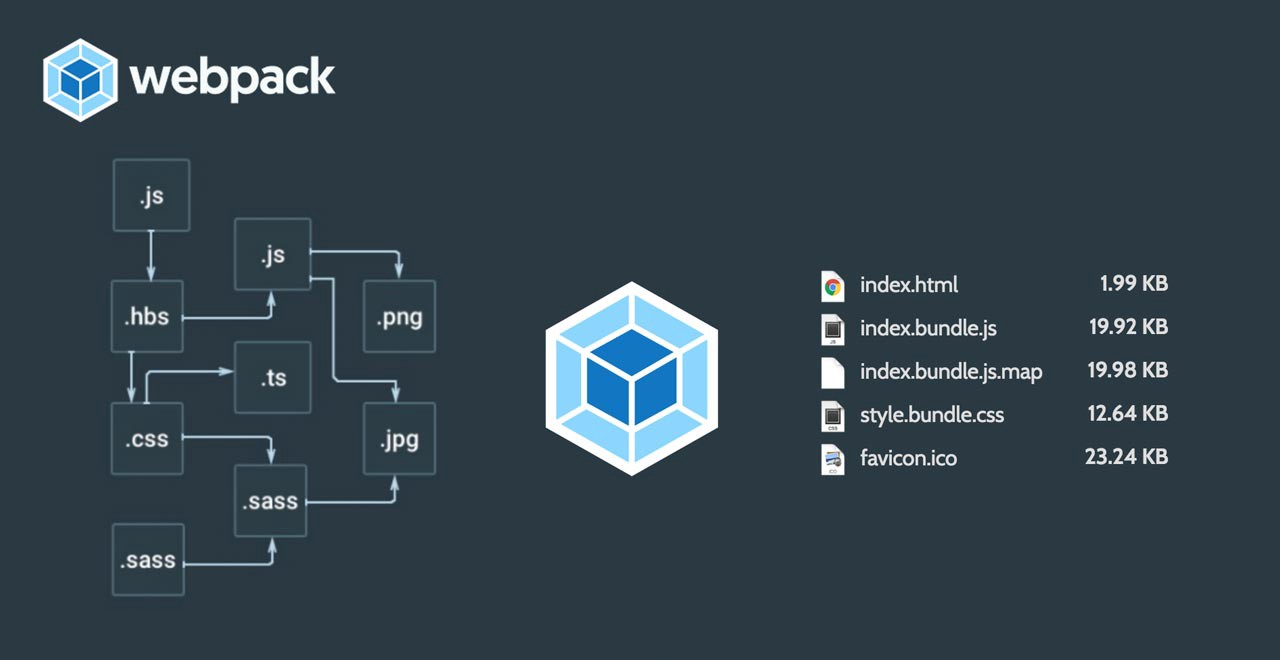
What is Webpack and how does it work | Ma-No Tech News & Analysis, javascript, angular, react, vue, php
GitHub - walmartlabs/stylus-relative-loader: A stylus loader for webpack with fixed relative imports.